
Übersicht
1. Einführung - technische Details
Alle Inhalte dieser Webseite werden aus Markdown-Textdateien erzeugt, die innerhalb eines git-Repository auf unserem Onedev-Server onedev.ds-jetzt.de bearbeitet und verwaltet werden. Des Weiteren setzen wir zur Generierung der Inhalte in HTML-Code den statischen Seitengenerator Hugo ein.
2. Bestehende Artikel ändern
Du möchtest uns schnell und einfach auf inhaltliche Fehler in einem Artikel hinweisen oder diese mit wertvollen Informationen ergänzen? Auf Onedev können Issue-Tickets angelegt werden, welche dann von uns bearbeitet werden. Diese Form der Mitarbeit ist mit, aber auch ohne Registrierung möglich.
Es wird dir vielleicht schon aufgefallen sein, dass es auf den bereits vorhandenen Seiten oben rechts möglich ist, in den Bearbeitungsmodus zu wechseln. Dieser Schalter blendet zu den verschiedenen Abschnitten des Artikels ein Bearbeitungssymbol ein. Ein Klick darauf öffnet ein Popupfenster, das erklärt, wie der Quelltext für den gewählten Abschnitt bearbeitet werden kann. Hier ein kurzer Überblick:
Per E-Mail: Änderungen per E-Mail einreichen (setzt keine Registrierung voraus)
Ein Link wird bereitgestellt, über den du deinen E-Mail-Client öffnen kannst. In dem E-Mail-Fenster, in dem bereits die E-Mail-Adresse eingetragen ist, kannst du dann deine Änderungswünsche zu dem gewählten Abschnitt angeben.
Per Onedev (git-Versionsverwaltung): Änderungen als Merge Request
Dies ist besonders für alle diejenigen interessant, die mit dem Git-Veröffentlichungssystem vertraut sind. Hier stellen wir registrierten GitLab-Nutzern einen Link bereit, der sie direkt zum Onedev-Text-Editor weiterleitet.
3. Als Autor teilnehmen
Hier sind einige Informationen für diejenigen zusammengefasst, die als Autor aktiv an unserem Projekt mitwirken möchten. Ein erster Schritt wäre die Kontaktaufnahme mit dem Team von ds-jetzt mithilfe unseres Matrix-Chat-Servers ( Details hier .
3.1. Artikel veröffentlichen
3.1.1 Ordnerstruktur
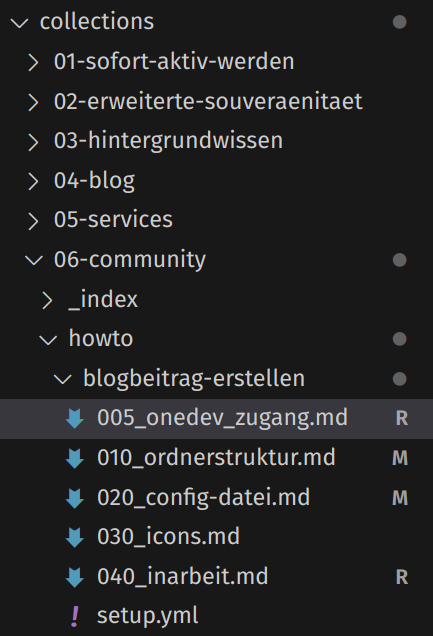
Der Bereich für alle Autoren befindet sich in /collections und in den dazu gehörigen Bereichen. In einen der thematisch sortierten Unterordner legen wir einen neuen Ordner mit einem abgekürzten Titel unserer Wahl an. Beispielsweise befindet sich der Artikel, den du gerade liest, in der folgenden Ordnerhierarchie:
/collections/06-community/howto/blogbeitrag-erstellen
In den erstellten Ordner werden nun sämtliche Textinhalte des Artikels als Markdown-Datei gespeichert: Es empfiehlt sich, diese in mehrere Abschnitte zu unterteilen und diese Inhalte dann in einzelne durchnummerierte Markdown-Dateien einzusetzen, z.B. 010_einleitung.md, 020_text.md, 030_tabelle.md.
Ganz wichtig: In der Reihenfolge der Nummerierung der Markdowndateien werden auch die Textinhalte auf der Webseite angezeigt.
Diese Unterteilung bringt einige Vorteile: So kann für den verwendeten Textabschnitt eine bestimmte Stilvorgabe gemacht werden, z.B. eine besondere Hervorhebung, oder ob nach/vor dem Absatz ein Bild angezeigt werden soll u.v.m. Dazu später mehr …
3.1.2 setup.yml
Des Weiteren muss in dem Ordner die Konfigurationdatei “setup.yml” hineingelegt werden, die einige Variablen wie z.B. Titel, Untertitel des veröffentlichen Beitrags uvm. festlegt. String-Werte, die Leerzeichen beinhalten, werden in Anführungszeichen angeführt.
| layout: single | Ein Standardwert für alle Artikelveröffentlichungen |
| type: post | Ein Standardwert für alle Artikelveröffentlichungen |
| sublist: Kommunikation | Eine Unterkategorie innerhalb der Auflistung auf der Landingpage. |
| group: Chat | Eine weitere Kategoriezuordnung |
| title: IRC | Der Titel deines Artikels, der als erstes Element der Webseite angezeigt wird |
| subtitle: | Zuweisung eines Untertitels |
| lang: “de” | Die Sprache des Posts hier angeben. Derzeit ist nur ‘de’ oder ’en’ vorgesehen. |
| meta-description: Techn. Information … | Kurze Beschreibung d. Artikels. Ein Eintrag verfeinert die Suchergebnisse in Suchmaschinen |
| meta-keywords: Chat, Kommunikation, … | Schlüsselwörter, die diesen Artikel beschreibt. Ein Eintrag verfeinert die Suchergebnisse in Suchmaschinen |
| weight: 10 | Artikelgewichtung in der Reihenfolge der Anzeige auf den Landingpages. Standardwert: 10 |
| icon: ri-mail-lock-fill | In der Auflistung ist allen Artikeln ein Icon / Symbol zugeordnet. |
| cover-img: | Zusätzlich zum Titel ist bei jedem Artikel ein Bild vorgesehen. Der Dateiname ist hier frei wählbar, das Bild muss sich innerhalb des /img Ordners befinden. Das Bild sollte eine maximale Breite von 960 Pixel beinhalten. |
| main-color: “#2f1858” | Die Farbgebung. Der Standardwert entspricht dem Thema der Rubrik. So ist der Titel innerhalb eines Coverbilds und eines Farbhintergrunds eingebettet. Für diesen Artikel haben wir lila gewählt. |
| in-progress: false | Hiermit wird bei Artikelbeiträgen, die sich noch in Bearbeitung befinden, ein entsprechender Hinweis eingeblendet. |
| quickstart: false | Aktiviert interaktive Elemente im Post-Layout. Textabschnitte werden als einzelne “Karten” angezeigt und miteinander verknüpft. |
3.1.2.1 setup.yml: Zuweisung der Variable “icon:”
in Arbeit
3.1.3 Nummerierte Markdowndateien
Hier bekommen wir es mit dem eigentlichen Inhalt der Webseite zutun. Es können fast alle gängigen Markdown-Formatierungen genutzt werden - sie werden von unserem Seitengenerator Hugo in die HTML-Seitensprache übersetzt.
Für einen neuen Absatz im Text muss auch hier der für Markdown typische Doppelzeilenumbruch eingesetzt werden. Eine weitere Möglichkeit, Inhalte in mehreren Absätzen zu unterteilen, besteht darin, mehrere Markdown-Files mit Textinhalten anzulegen. Im Verarbeitungsprozess unseres Seitengenerators werden die Inhalte dieser Dateien anhand der Dateinamen-Nummerierung zusammengefügt.
Markdowndateien Stilvorlagen zuweisen
In den ersten Zeilen der Markdownfiles befinden sich zwischen zwei “—” Bindestrich-Markierungen oft einige Angaben, z.B. ‘style: default’. Diese als ‘front-matter’ oder zu deutsch “Deckblatt”-Bereiche werden auf der eigentlichen Webseite nicht wiedergegeben, sondern beinhalten Informationen zur Gestaltung der Textabschnitte oder auch Stilvorgaben. So enthält die erste Markdowndatei text01.md möglicherweise ein Inhaltverzeichnis für den Artikel, daher haben wir diesem “style: table-of-contents " zugewiesen (Inhaltsverzeichnisse sind wahrscheinlich eher nur bei längeren Textbeiträgen nützlich):

Wie du am Endergebnis jetzt sehen kannst, wurde der Inhalt dieser Markdowndatei in einem Design für ein Inhaltsverzeichnis eingebettet.
Die Standardangabe, der nur den Markdown-Inhalt wiedergibt, ist “style: default” bzw. es fällt auf diesen zurück, im Falle, dass die Variable “style” überhaupt nicht angegeben wird.
Stilvorlagen-Übersicht
Wir haben für diese Webseite noch weitere Stilvorlagen erarbeitet - ich möchte hier davon eine Übersicht geben - manche sind davon möglicherweise noch in Arbeit und werden erst in naher Zukunft in diese Webseite implementiert:
| style: default | Überträgt stilistisch keine Vorgaben. Für die meisten Markdown-Abschnitte vollkommen ausreichend |
| style: code-block | IN ARBEIT! Es können bereits mit Markdown-Auszeichnungen Codeblöcke formatiert werden. Diese Stil-Vorlage bringt jedoch besseres Syntax-Highlighting und die Möglichkeit, mit einem Button diese Code-Zeilen in die Zwischenablage zu kopieren |
| style: conclusion | IN ARBEIT! Ein am Ende des Artikels farblich hervorgehobener Block - die Verwendung ist optional | |
| style: about-the-author | IN ARBEIT! Ebenfalls am Ende des Artikels farblich hervorgehobener Block, wo optional der Autor des Beitrags sich kurz vorstellen kann. |
Ich bin durchaus dankbar für weitere Vorschläge. Wenn dir ein Baustein in der Layoutgestaltung noch fehlt, bitte dies melden.
Bild einfügen
Wie schon erwähnt, werden im Projektordner des Artikelbeitrag alle Bilder in dem Unterordner “/img” einsortiert. Den Dateinamen des Coverbilds “post-cover-960width.png” haben wir bereits in der setup.yml-Datei angegeben. Im unsichtbaren Frontmatter-Bereich der Markdown-Textdateien “—” können neben “style: " nun noch weitere Variablen festgelegt werden, um zu diesen Textabschnitten passende Bilder/Fotodateien ins Layout einzubinden.
|
|
Weitere Befehle, um Bilder ins Layout einzubinden
| img_float_left: img02.img | Das Bild wird hiermit auf der linken Seite vom Text angezeigt. |
| img_float_right: | Anzeige auf der rechten Seite. Hier nicht ausgefüllt, es kann entweder ’left’ oder ‘right’ auf eine Markdowndatei angewendet werden. |
| h4-headline: “Hier ein h4-Subtitle” | IN ARBEIT! Ein am Ende des Artikels farblich hervorgehobener Block - die Verwendung ist optional | |
